Home /
Expert Answers /
Computer Science /
using-visual-studio-code-i-wanted-the-picture-to-line-up-going-down-with-prices-of-the-cars-next-to-pa890
(Solved): using visual studio code I wanted the picture to line up going down with prices of the cars next to ...
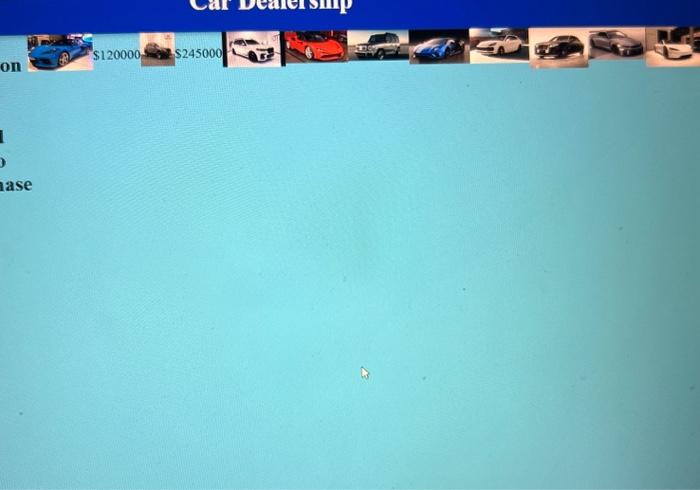
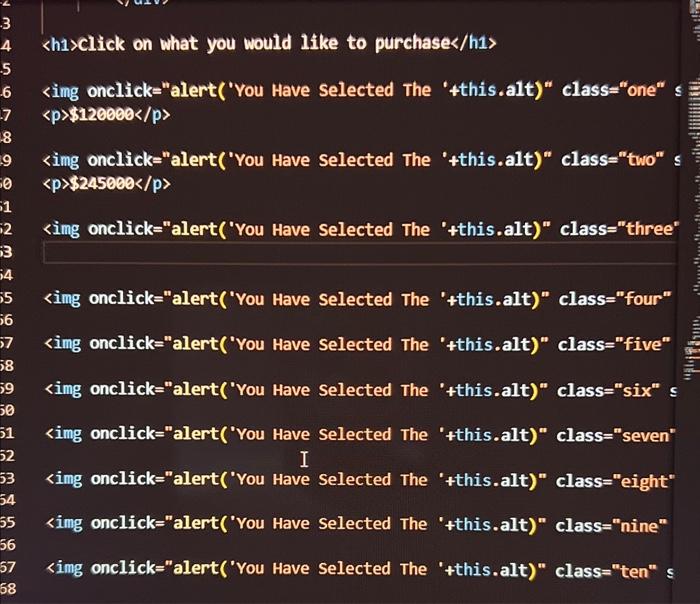
using visual studio code I wanted the picture to line up going down with prices of the cars next to the picture





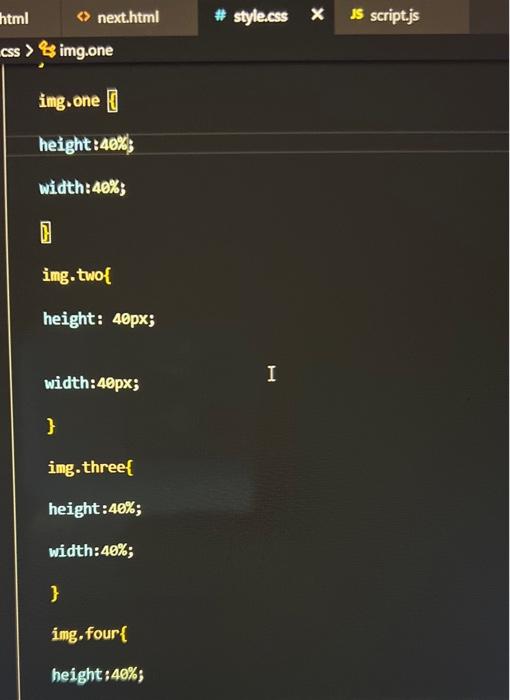
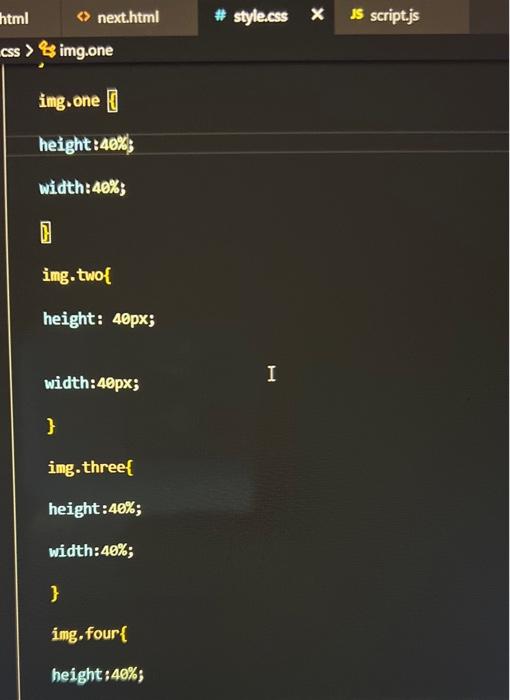
img.one [f height:40\%s width:40\%; ? img.two\{ height: 40px; width:4epx; I \} ing.threef height:40\%; width: \( 40 \% \); \} img, four \{ height:40\%;
lase \( \$ 120000 \) \( \$ 245000 \) E
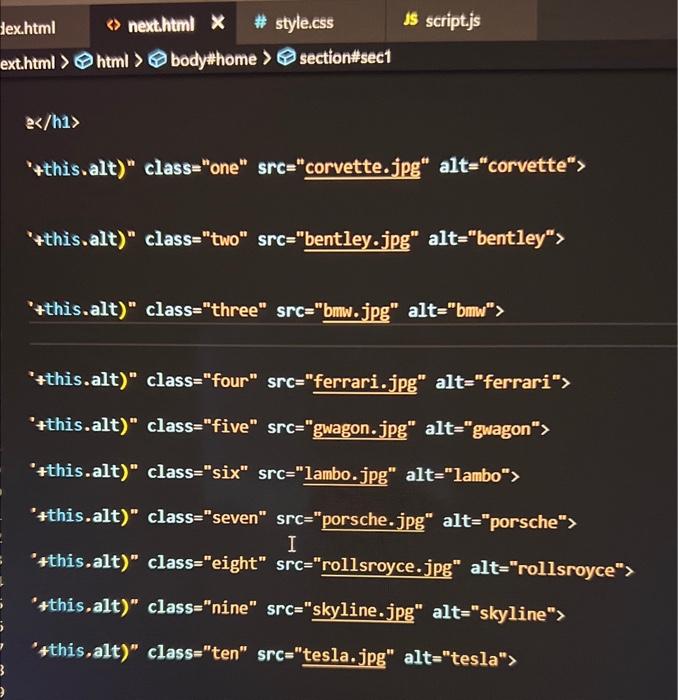
\( \begin{array}{ll}\text { lex.html } & \leftrightarrow \text { nexthtml } \times \quad \text { style.css }\end{array} \) is scriptjs exthtml \( > \) html \( >\otimes \) body*thome \( > \) section \( \| \) sec1 a \( \langle/ \mathrm{h} 1\rangle \) " this.alt)" class=" one" src=" corvette.jpg" alt " corvette"> "this.alt) " class="two" src="bentley.jpg" alt="bentley"> "this.alt)" class="three" src="bmu.jpg" alt="bmu" > "+this.alt)" class="four" src=" ferrari.jpg" alt="ferrari"> "+this.alt)" class="five" src="gwagon.jpg" alt="gwagon"> " +this.alt)" class="six" src="lambo.jpg" alt="lambo"> "*this.alt)" class="seven" src="porsche.jpg" alt="porsche"> "this.alt)" class="eight" src=" rollsroyce.jpg" alt="rollsroyce"> 'this, alt)" class="nine" src="skyline.jpg" alt="skyline"'> '?this, alt)" class="ten" src="tesla.jpg" alt="tesla">
![]()