Home /
Expert Answers /
Computer Science /
content-display-grid-grid-template-columns-repeat-5-1-mathrm-fr-grid-auto-rows-minm-pa967
(Solved): content! display: grid; grid-template-columns: repeat(5, \( 1 \mathrm{fr}) \); grid-auto-rows: minm ...


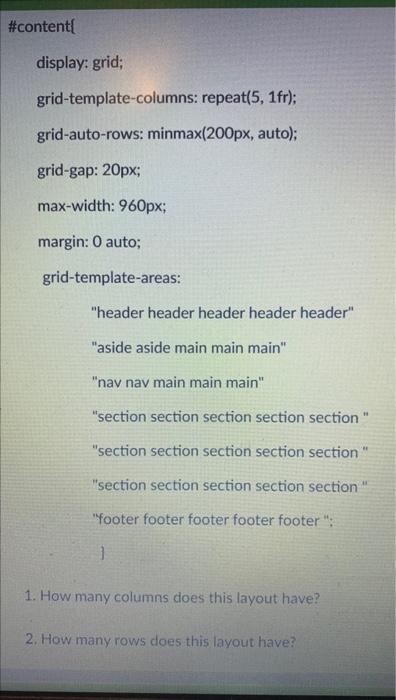
content! display: grid; grid-template-columns: repeat(5, \( 1 \mathrm{fr}) \); grid-auto-rows: minmax(200px, auto); grid-gap: 20px; max-width: 960px; margin: 0 auto; grid-template-areas: "header header header header header" "aside aside main main main" "nav nav main main main" "section section section section section " "section section section section section" "section section section section section " "footer footer footer footer footer "; 1 1. How many columns does this layout have? 2. How many rows does this layout have?
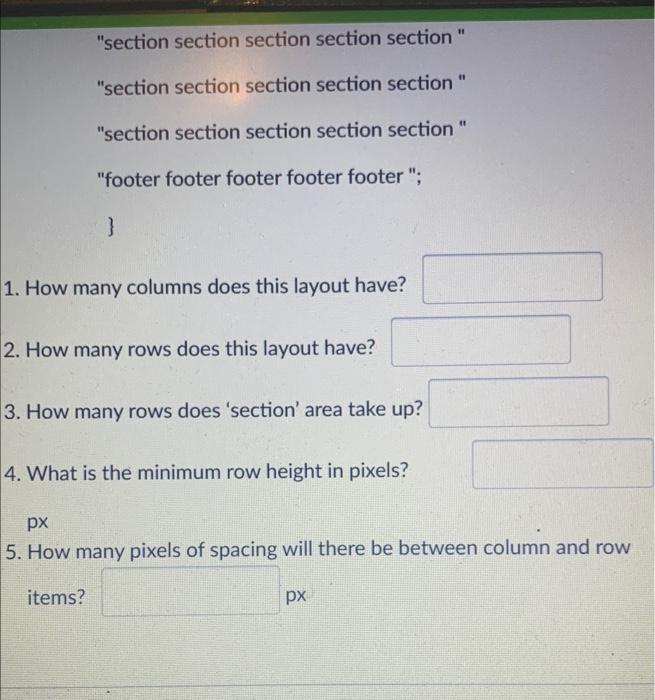
"section section section section section" "section section section section section " "section section section section section " "footer footer footer footer footer "; 3 1. How many columns does this layout have? 2. How many rows does this layout have? 3. How many rows does 'section' area take up? 4. What is the minimum row height in pixels? px 5. How many pixels of spacing will there be between column and row items?
Expert Answer
1. 5 columns this layout have. 2. 7 r